News gathered 2024-12-22
(date: 2024-12-22 07:09:48)
We Will Do It Together
date: 2024-12-22, from: Our Future.org
In the coming year, we’ll have to make unprecedented choices, as a nation and in every community, about who we want to be. It’s been quite a year. From the election to weather extremes and the pent-up outrage we saw after the violent murder of a corporate CEO, we’ve faced unprecedented challenges. We know even […]https://ourfuture.org/20241222/we-will-do-it-together
W. Heath Robinson
date: 2024-12-22, from: Status-Q blog
We have some Heath Robinson cartoons which we still very much enjoy, but for which no longer have the wall space, and so have given them away. I thought, though, that other Status-Q readers might enjoy them too. (Click for larger versions.)
https://statusq.org/archives/2024/12/22/12320/
Clay UI library
date: 2024-12-21, updated: 2024-12-21, from: Simon Willison’s Weblog
Fascinating project by Nic Barker, who describes Clay like this:Clay is a flex-box style UI auto layout library in C, with declarative syntax and microsecond performance.
His intro video to the library is outstanding: I learned a ton about how UI layout works from this, and the animated visual explanations are clear, tasteful and really helped land the different concepts:
Clay is a C library delivered in a single ~2000 line clay.h dependency-free header file. It only handles layout calculations: if you want to render the result you need to add an additional rendering layer.
In a fascinating demo of the library, the Clay site itself is rendered using Clay C compiled to WebAssembly! You can even switch between the default HTML renderer and an alternative based on Canvas.
This isn’t necessarily a great idea: because the layout is entirely
handled using <div> elements positioned using
transform: translate(0px, 70px) style CSS attempting to
select text across multiple boxes behaves strangely, and it’s not clear
to me what the accessibility implications are.
Update: Matt Campbell:
The accessibility implications are as serious as you might guess. The links aren’t properly labeled, there’s no semantic markup such as headings, and since there’s a div for every line, continuous reading with a screen reader is choppy, that is, it pauses at the end of every physical line.
It does make for a very compelling demo of what Clay is capable of though, especially when you resize your browser window and the page layout is recalculated in real-time via the Clay WebAssembly bridge.
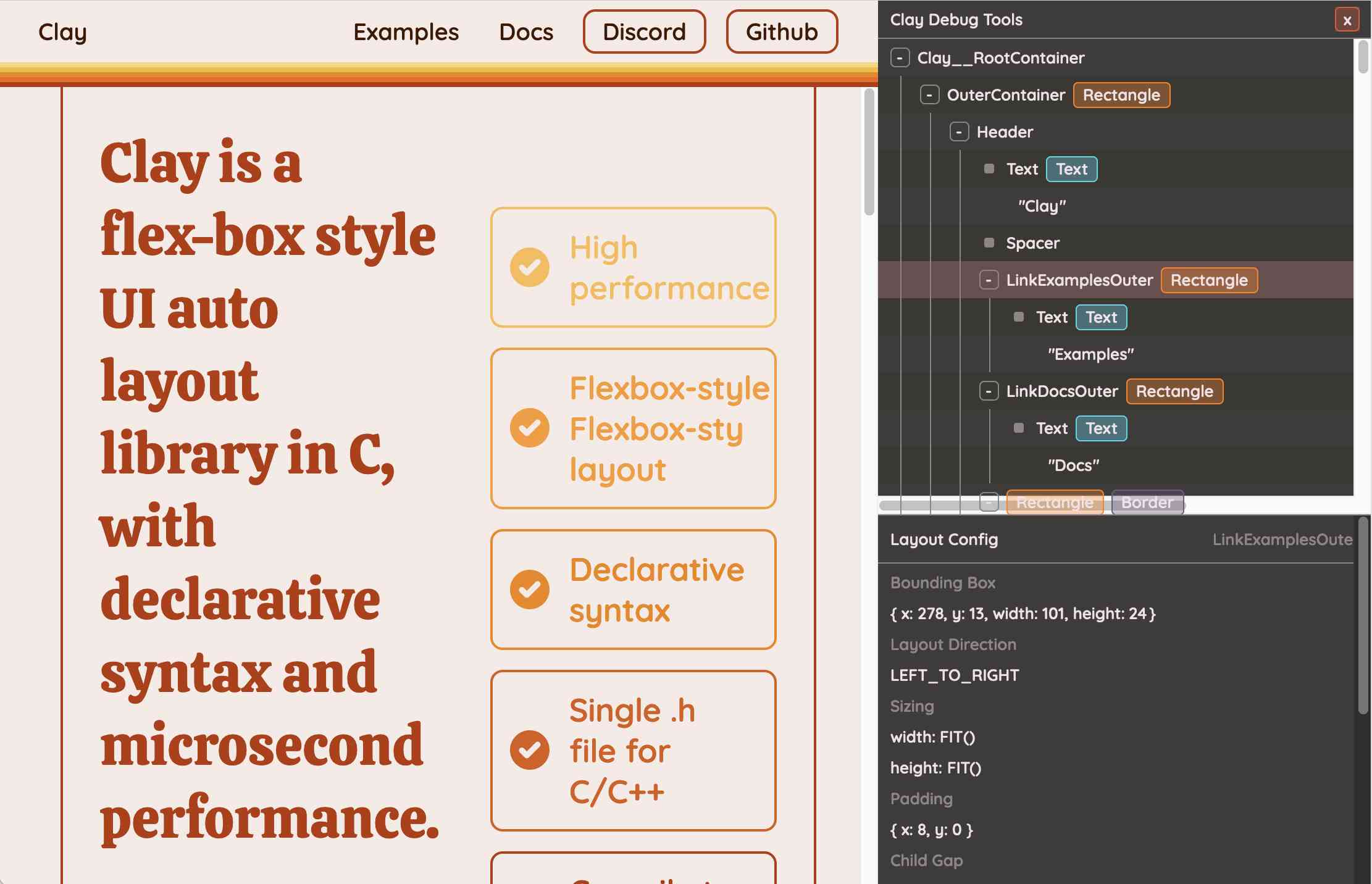
You can hit “D” on the website and open up a custom Clay debugger showing the hierarchy of layout elements on the page:

This also means that the entire page is defined using C code! Given that, I find the code itself surprisingly readable
void DeclarativeSyntaxPageDesktop() {
CLAY(CLAY_ID("SyntaxPageDesktop"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_GROW(), CLAY_SIZING_FIT({ .min = windowHeight - 50 }) }, .childAlignment = {0, CLAY_ALIGN_Y_CENTER}, .padding = {.x = 50} })) {
CLAY(CLAY_ID("SyntaxPage"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_GROW(), CLAY_SIZING_GROW() }, .childAlignment = { 0, CLAY_ALIGN_Y_CENTER }, .padding = { 32, 32 }, .childGap = 32 }), CLAY_BORDER({ .left = { 2, COLOR_RED }, .right = { 2, COLOR_RED } })) {
CLAY(CLAY_ID("SyntaxPageLeftText"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_PERCENT(0.5) }, .layoutDirection = CLAY_TOP_TO_BOTTOM, .childGap = 8 })) {
CLAY_TEXT(CLAY_STRING("Declarative Syntax"), CLAY_TEXT_CONFIG({ .fontSize = 52, .fontId = FONT_ID_TITLE_56, .textColor = COLOR_RED }));
CLAY(CLAY_ID("SyntaxSpacer"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_GROW({ .max = 16 }) } })) {}
CLAY_TEXT(CLAY_STRING("Flexible and readable declarative syntax with nested UI element hierarchies."), CLAY_TEXT_CONFIG({ .fontSize = 28, .fontId = FONT_ID_BODY_36, .textColor = COLOR_RED }));
CLAY_TEXT(CLAY_STRING("Mix elements with standard C code like loops, conditionals and functions."), CLAY_TEXT_CONFIG({ .fontSize = 28, .fontId = FONT_ID_BODY_36, .textColor = COLOR_RED }));
CLAY_TEXT(CLAY_STRING("Create your own library of re-usable components from UI primitives like text, images and rectangles."), CLAY_TEXT_CONFIG({ .fontSize = 28, .fontId = FONT_ID_BODY_36, .textColor = COLOR_RED }));
}
CLAY(CLAY_ID("SyntaxPageRightImage"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_PERCENT(0.50) }, .childAlignment = {.x = CLAY_ALIGN_X_CENTER} })) {
CLAY(CLAY_ID("SyntaxPageRightImageInner"), CLAY_LAYOUT({ .sizing = { CLAY_SIZING_GROW({ .max = 568 }) } }), CLAY_IMAGE({ .sourceDimensions = {1136, 1194}, .sourceURL = CLAY_STRING("/clay/images/declarative.png") })) {}
}
}
}
}
I’m not ready to ditch HTML and CSS for writing my web pages in C compiled to WebAssembly just yet, but as an exercise in understanding layout engines (and a potential tool for building non-web interfaces in the future) this is a really interesting project to dig into.
To clarify here: I don’t think the web layout / WebAssembly thing is the key idea behind Clay at all - I think it’s a neat demo of the library, but it’s not what Clay is for. It’s certainly an interesting way to provide a demo of a layout library!
Nic confirms:
You totally nailed it, the fact that you can compile to wasm and run in HTML stemmed entirely from a “wouldn’t it be cool if…” It was designed for my C projects first and foremost!
<p><small></small>Via <a href="https://news.ycombinator.com/item?id=42463123">Hacker News</a></small></p>
<p>Tags: <a href="https://simonwillison.net/tags/css">css</a>, <a href="https://simonwillison.net/tags/c">c</a>, <a href="https://simonwillison.net/tags/webassembly">webassembly</a>, <a href="https://simonwillison.net/tags/html">html</a>, <a href="https://simonwillison.net/tags/accessibility">accessibility</a></p> https://simonwillison.net/2024/Dec/21/clay-ui-library/#atom-everything
@Dave Winer’s linkblog (date: 2024-12-21, from: Dave Winer’s linkblog)
Weinermobile Drivers Wanted.
https://hudsonvalleycountry.com/ixp/704/p/weinermobile-drivers-2025-wanted/
@Dave Winer’s linkblog (date: 2024-12-21, from: Dave Winer’s linkblog)
RSS and WordPress form a powerful distribution system. Lots of software works with those two protocols, as do many programmers, and they're both marvelously open, stable over more than twenty years each, and can't be owned by billionaires.
http://scripting.com/2024/12/20.html#a225549
@Chris Coyier blog (date: 2024-12-21, from: Chris Coyier blog)
Dastardly fun from Herman Martinus, who runs Bear Blog, on a very special UX implemented on the page when a user is determined to be a spammer: It works, too, apparently. I love the idea of wasting bad people’s time. It reminds me of that episode of Mythic Quest, “Dinner Party” where they trap all […]
https://chriscoyier.net/2024/12/21/11806/
@Dave Winer’s linkblog (date: 2024-12-21, from: Dave Winer’s linkblog)
"Senator, you're no Jack Kennedy."
https://www.youtube.com/watch?v=KgtfEX2Pka0&t=65s
@Dave Winer’s linkblog (date: 2024-12-21, from: Dave Winer’s linkblog)
Our government should not hang on the whims of the richest man in the world.
https://www.threads.net/@senpattymurray/post/DD1Ifw9uAdo
o3, AGI, the art of the demo, and what you can expect in 2025
date: 2024-12-21, from: Gary Marcus blog
OpenAI’s new model was revealed yesterday; its most fervent believers think AGI has already arrived. Here’s what you should pay attention to in the coming year.
https://garymarcus.substack.com/p/o3-agi-the-art-of-the-demo-and-what
Ural Notes Part 1: General Notes
date: 2024-12-21, updated: 2024-12-21, from: Russell Graves, Syonyk’s Project Blog
https://www.sevarg.net/2024/12/21/ural-notes-part-1-general/
Disney Princesses Are at Risk of Rabies and Fatal Maulings
date: 2024-12-21, from: 404 Media Group
This week, the creature from the Pangean lagoon, casket shopping for Disney princesses, a horror show in ancient Somerset, and “Martifacts.”
https://www.404media.co/disney-princesses-are-at-risk-of-rabies-and-fatal-maulings-3/
Christmas Classics
date: 2024-12-21, from: Status-Q blog
The oral tradition has long been an important part of preserving human culture, and it is perhaps especially at this time of year that we’re conscious of works of music and literature that have been handed down through the ages. While I was showering this morning, for example, I found myself singing a cheerful seasonal Continue Reading
https://statusq.org/archives/2024/12/21/12311/
@Dave Winer’s linkblog (date: 2024-12-21, from: Dave Winer’s linkblog)
Major Tesla investor criticizes Musk's embrace of far-right politics.
https://m.youtube.com/watch?v=SniddTMVYvE
The Thrill Was Never There
date: 2024-12-21, from: Tedium site
A famous punk-music personality reveals he was in it for the money—a revelation that has upset fans. But to be fair, it was the algorithm that pushed him in that direction.
https://feed.tedium.co/link/15204/16925582/punk-rock-mba-youtube-quitting